Ein eigener TS3 Viewer für deinen Webspace mit PHP
Admin | geschrieben am | zuletzt bearbeitet am
So zeigst du deinen Teamspeak Server live auf deiner Webseite an!
Ich hab mir die verschiedensten Möglichkeiten angesehen einen eigenen Ts3 Viewer zu erstellen, wenn du nicht gerne deine Serverdaten an Dienste wie Ts3Index weitergeben möchtest.
Es gibt einen Menge verschiedener Webinterfaces, die fast alle auf der gleichen php-Klasse aufgebaut sind. In diesem Fall möchte ich dir aber ein kleines Script zeigen, dass nur den Server anzeigt und relativ einfach einzurichten ist. Der ganze Schnickschnack eines kompletten Teamspeak Webinterfaces ist dazu nicht nötig.
Download und Upload
Das Skript ist von dem Franzosen Sebastien Gerard und unter tsstatus.sebastien.me zum Download. Einfach runterladen, entpacken und den ganzen Ordner auf deinen Webserver laden!
Konfigurieren
Bevor du starten kannst musst du das GeneratorScript aktivieren. Editiere die Datei tsstatusgen.php und ersetze ganz oben
$enableGenerator = false;
durch
$enableGenerator = true;
Vergiss aber nicht, das nachher wieder auf false zu stellen, da sonst der Generator für jeden zugänglich ist.
Jetzt rufe mit deinem Webbrowser das Skript auf. Also
https://dein.host/tsstatus/tsstatusgen.php
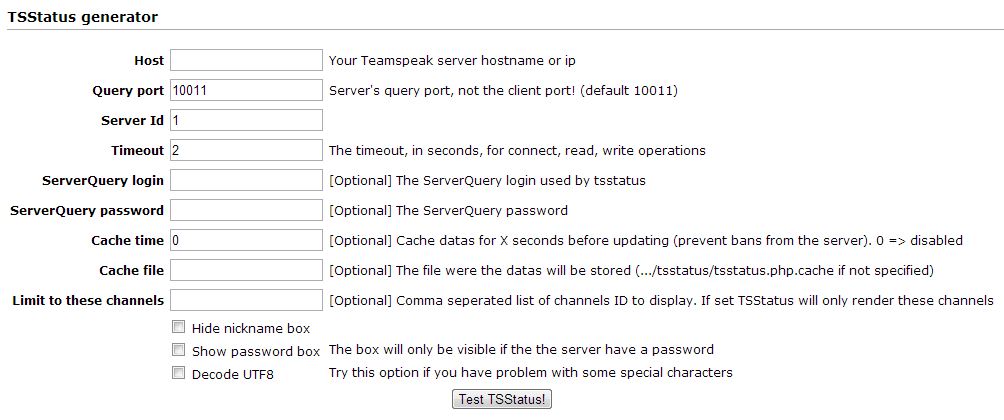
Das ganze sollte dann so aussehen:

Teamspeak3 TSStatus Generator
Jetzt gibst du einfach alle nötigen Daten ein. Achte darauf das der Query-Port nicht der Port ist, mit dem du dich sonst verbindest. Wenn du einen eigenen Server gestartet hast ist es 10011. Bei manchen Anbietern kann das ein anderer sein, das kommt aber eher selten vor.
Danach klickst du auf „Test Status“ und siehst, ob du noch etwas falsch eingegeben hast, oder ob an deinem Server vielleicht noch etwas umgestellt werden muss. Es kann sein, dass hier Berechtigungen fehlen, oder du erst einen Query-Login anlegen musst.
Wenn alles passt bekommst du den php-Code für deine Homepage.
Einfügen und los
<html>
<head>
<link rel=“stylesheet“ type=“text/css“ ref=“/tsstatus/tsstatus.css“ />
<script type=“text/javascript“ src=“/tsstatus/tsstatus.js“></script>
</head>
<body>
<?php
require_once(/tsstatus/tsstatus.php“);
$tsstatus = new TSStatus(„dein.server.de“, 10011, 6);
$tsstatus->imagePath = „/tsstatus/img/“;
$tsstatus->showNicknameBox = true;
$tsstatus->showPasswordBox = false;
$tsstatus->decodeUTF8 = false;
$tsstatus->timeout = 2;
echo $tsstatus->render();
?>
</body>
</html>
So ungefähr könnte das dann aussehen. Du musst aufpassen, dass alle Pfade stimmen und von der Datei ausgehen, in der du den Code einfügst. Die CSS Datei und die tsstatus.php muss von deinem Skript aus erreichbar sein.
Dein Ts3 Viewer läuft
So jetzt müsstest du deinen eigenen Ts3 Viewer haben und damit unabhängig von diversen Anbietern sein, die sonst auf deinen Server Zugriff haben.
Wenn es Probleme gibt, oder Fragen, einfach in die Kommentare schreiben! Ich helfe gerne!

Hallo
das ist eine sehr schöne sache alles ist soweit bei mir ok alles bekomme ich angezeigt nur das einbinden auf die HP klappt nicht. Ich versuche und versuche bekomme es nicht so das der Viewer auf der HP angezeigt wird. Ich weis nicht was ich das falsch mache.
Vielleicht können sie mir ja helfen. Ich versuche mal weiter evtl. bekomme ich es ja noch hin was ich nicht denke.
LG
Thorsten
Hallo Thorsten,
Ich schau mir das gerne mal an, melde dich einfach per Skype mal.
mfg Thomas
wo finde ich den den skyp kontakt
lg
Thorsten
Auf meine Homepage unter Kontakt (http://www.ts-coach.com/support/skype)
mfg Thomas
Hi habe alles eingebaut funzt super bekomme aber immer die meldung :
Socket error: Connection refused [111] was kann ich da machen?
Hallo Franky,
Kannst du mir den Link mailen, dann sehe ich mir das Ding gerne kurz mal an.
mfg Thomas
Sieht einfach aus, nur im Panel kommt nichts. Wenn ich da den generierten Code einfüge.
Hallo Andreas,
Melde dich einfach mal über Skype bei mir und ich sehe mir das gerne mit dir zusammen an.
mfg Thomas
Hi bei mir funktioniert alles außer das einbinden die Website bleibt einfach leer
könntest du dir ansehen was falsch läuft?
ansonsten super Beitrag :>
Guten Tag,
nachdem ich den Provider meine Webseite gewechselt habe, kommt bei mir folgende Fehlermeldung im Generator: Socket error: Connection refused [111]
Ich habe auch die neue IP meiner Website schon in die Whitelist geschrieben, dennoch kein Erfolg.
Komischerweise funktionierte das Script auf meiner Webseite beim alten Provider anstandslos.
Über eine Antwort würde ich mich freuen.
Mit freundlichen grüßen
Galle
Hallo Galle,
Nach dem Whitelisteintrag muss der TS Server neu gestartet werden, damit der Eintrag wirksam wird. Ansonsten würde ich als erstes nochmal alle Einstellungen prüfen. Wenn’s nicht klappt melde dich mal per Skype, dann sehen wir uns das gemeinsam an.
mfg Thomas
Hi und sry für die späte Rückmeldung.
Wann hättest Du Zeit?
Der TS³ Server wurde nach dem Whitelist Eintrag neu gestartet, trotzdem besteht das Problem weiterhin.
Mfg, Galle
Melde dich einfach mal per Skype
Skype Anfrage ist herausgegangenen.
Auch wenn ich Skype kaum nutze 🙂
Hi Thomas,
es lag tatsächlich an der Portfreigabe des Providers meiner Webseite.
Nachdem die Ports freigegeben wurden, funktioniert nun alles anstandslos.
Vielen Dank nochmal.
Liebe Grüße, Galle
Hallo Galle,
Sehr gut, dann haben wir das ja richtig analysiert 🙂
Viel Spaß mit dem Viewer.
mfg Thomas
hiii
ich hab alles so gemacht wie es beschrieben wurde, der genereator zeigte mir meinen channel und spuckte auch die codes raus…. jedoch beim einfügen wurde mir dieser nicht angezeigt
Hallo Jan,
Kannst du das etwas genauer beschreiben? Was meinst du mit einfügen und gibts einen Link, wo ich mir das ansehen kann?
mfg Thomas
Hallo Thomas,
erstmal Danke für die tolle Beschreibung. Hat auch alles super Funktioniert… der Generator zeigte mir die Vorschau meines TS-Servers an und erzeugte die entsprechenden Codes. Leider wird nach einfügen der Codes nichts auh meiner HP angezeigt.. fummel nun schon seit Tagen daran herum und bin der Verzweifelung nahe. Dürfte ich dich bitten dir das einmal anzusehen?…
mfg Marc
Hallo Marc,
Danke für das Lob. Allerdings ist der Beitrag schon etwas älter und das Script wird meines Wissens nicht mehr vom Author gewartet. Vielleicht versuchst du mal den Author über den Addon-Bereich der Teamspeak Seite zu kontaktieren. Wenn das nicht klappe, schick mir mal den Link zur Seite per Mail.
mfg Thomas
Das geht bei mir gar nicht ……
Das ist natürlich schade.